画面下部にある「![]() 」をタップしてレイアウトの一覧を開きます
」をタップしてレイアウトの一覧を開きます

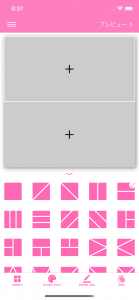
レイアウト一覧が開いたら希望のレイアウトを選択してください
今回はサンプルとして上下に二等分したレイアウトを選択します

レイアウトを選択すると上下2つの「+」ボタンが表示されました

それぞれの「+」をタップして画像を当てはめていきましょう
選択した写真を削除する
一度選択した写真を削除した場合は写真を 「ダブルタップ」 すると写真が削除されて未設定状態に戻ります
間違えて写真を登録した場合は「ダブルタップ」してみてください
その他の操作
このページで使われているサンプル画像は「ぱくたそ」のフリー素材です
モデル:河村友歌